
S I T O N O N U F F I C I A L E
DOCUMENTAZIONE
PROJECT MANAGEMENT PLAN
ABSTRACT
FallBoy è un sito creato con l'obiettivo di far conoscere l'omonimo cantante e le sue canzoni. Non si mira ad un target utente preciso, non c'è limite d'età, genere o gusto musicale, ma il sito è rivolto a tutti coloro che vorrebbero approfondire l'arte di FallBoy e restare aggiornato su tutte le novità dell'artista.
BENCHMARKING
OBIETTIVI: lo scopo del sito è di presentare FallBoy e Matteo, mostrare ogni aspetto dell'artista e delle sue canzoni. Sono presenti anche i link alle piattaforme social e la possibilità di contattare il cantante e la sua etichetta per possibili collaborazioni e/o offerte lavorative.
TARGET UTENTE: non c'è un vero e proprio target utente, la musica di FallBoy è rivolta a tutt*, soprattutto considerando che è ancora un artista emergente.
COMPETITORS: essendo il sito di un cantante emergente è molto difficile trovare dei veri e propri competitors soprattutto per quanto riguarda i contenuti. Se vogliamo comparare invece le strutture e obiettivi dei siti possiamo prendere in analisi cantanti dello "stesso" genere musicale come Machine Gun Kelly e Yungblud, molto conosciuti a livello internazionale.
STRUTTURA E LAYOUT
ARCHITETTURA DEL SITO

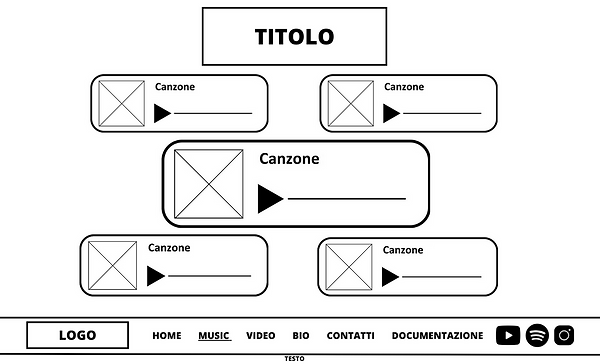
WIREFRAME





LOOK AND FEEL
I colori principali sono: bianco, nero e grigio. La scelta non è casuale, ma è una scelta stilistica ispirata alle emozioni che FallBoy vuole trasmettere. Nelle sue canzoni l'artista infatti spinge gli ascoltatori a riflettere sulle idiozie moderne, sui sentimenti, sul grigiore del vivere in provincia tra la noia e i vizi.
Anche le font non sono scelte a caso: ho selezionato delle font lineari ed "eleganti" (Helvetica Bold e Courier new) per creare antitesi e contrasto con il contenuto delle canzoni, ma allo stesso tempo per far rimanere la pagina molto semplice e a lettura scorrevole.
LINGUAGGI E STRUMENTI
LINGUAGGI: nella creazione di questo sito mi sono servito di Wix.com, che utilizza i linguaggi HTML, CSS e JAVASCRIPT.
STRUMENTI:
-Wix.com per la realizzazione del sito e le font
-Canva per la realizzazione della struttura ad albero del sito e wireframe
-iMovie per modificare i video utilizzati nella pagina
-Spotify per i collegamenti alle canzoni tramite widget
-Instagram e YouTube per i collegamenti social
COMMUNICATION STRATEGY
BACKGROUND
Entrambi i siti che ho scelto di analizzare come "competitors" hanno la stessa caratteristica principale: la commercializzazione. Questo è dato dal fatto che i cantanti in question sono già molto famosi e di conseguenza i siti non sono fatti per farli conoscere a nuove persone, quanto a vendere merch, mostrare le date dei concerti e vendere dischi.
Oltretutto i siti di Machine Gun Kelly e Yungblud sono molto simili proprio perchè hanno gli stessi obiettivi comunicativi, come anche quelli di altri cantanti molto noti nella scena musicale.
La cosa che manca è una sorta di "interazione più intima" con i visitatori, come può essere la sezione "bio", dove si conosce di più il cantante su un livello personale, cosa che porta gli utenti (di conseguenza ascoltatori) ad affezionarsi di più all'artista. Questa cosa viene fatta invece nei siti di artisti emergenti in quanto sono ancora figure relativamente sconosciute, mentre i cantanti famosi hanno anche altri mezzi come interviste e meet&greet.
OBIETTIVI COMUNICATIVI
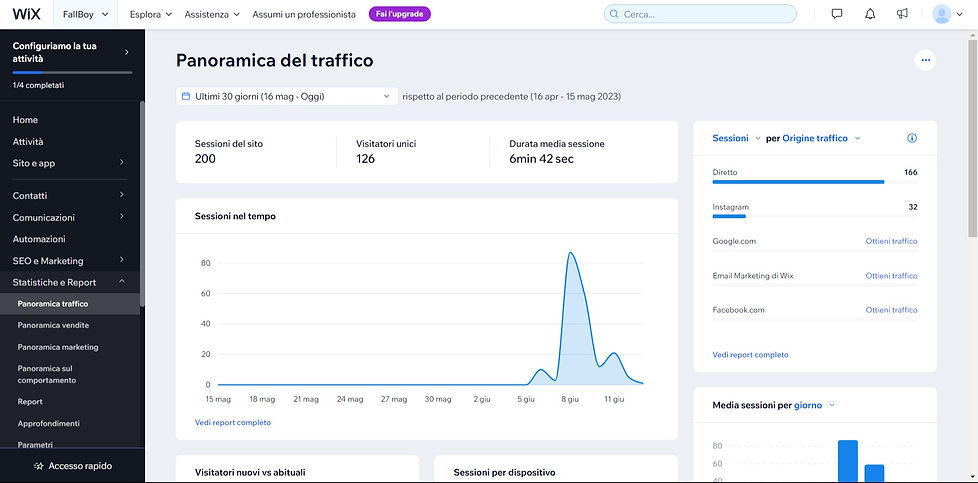
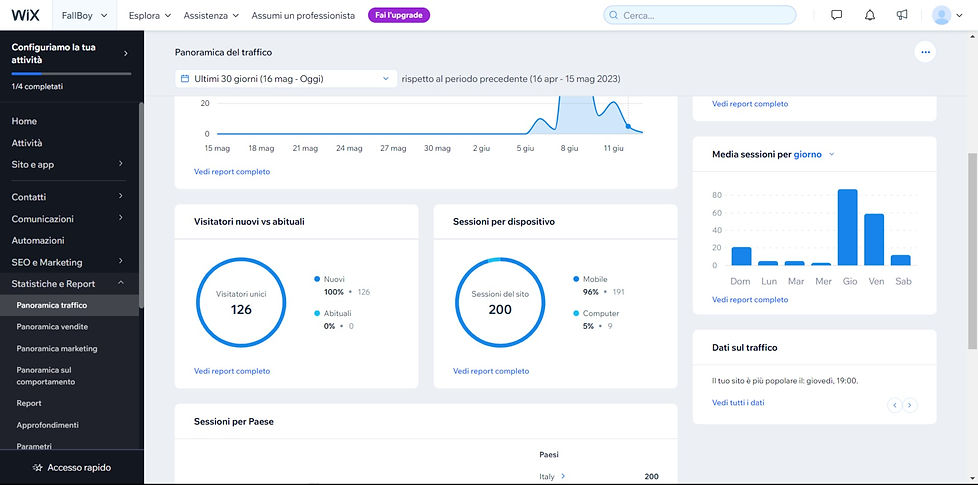
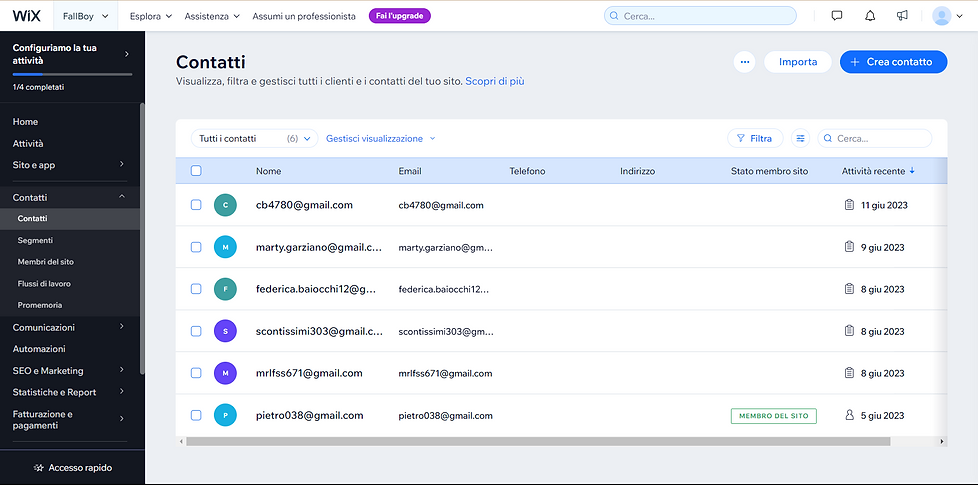
Come obiettivi comunicativi mi sono prefissato: almeno 100 visite singole al sito e far in modo che almeno 3 persone si iscrivano alla newsletter.
TARGET AUDIENCE E MESSAGGIO
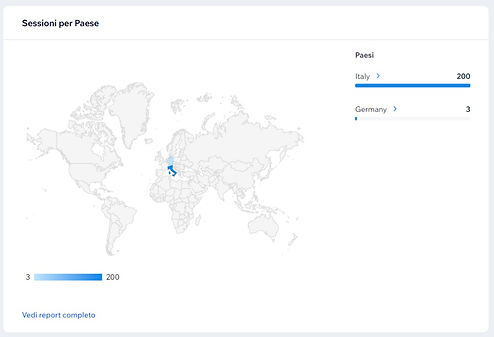
Il target audience, come già detto in precendenza, non ha limiti di età, genere o gusti musicali. Chiaramente si può parlare di audience più propensa, che sicuramente in questo caso si tratta di persone giovani (indicativamente under 30).
Considerando anche questo tipo di pubblico, conoscendo esigenze e limiti di questa generazione in particolare (di cui faccio parte), ho scelto di strutturare il sito in una determinata maniera.
Come si può notare, il sito è sviluppato tutto nella stessa pagina, con testi ridotti al minimo e contenuti multimediali massimizzati. Questo è per mantenere l'attenzione costante e rendere l'interazione il più semplice possibile per permettere di arrivare a fine pagina ed eventualmente "spingere" l'utente ad iscriversi alla newsletter. Anche la scelta di tenere la barra di navigazione in fondo la pagina, sempre presente, è un'ottima strategia per rendere la navigazione più semplice ed interattiva.
PROMOZIONE
Il sito è stato promosso sia da FallBoy che da me tramite:
-Storie Instagram
-Gruppi whatsapp
VALUTAZIONE DEI RISULTATI
Gli obiettivi sono stati raggiunti: